jQuery를 이용해 Javascript로 HTML을 제어하는 방법을 익히고,
Ajax를 이용해 서버에 데이터를 요청하고 받아보자.
01.jQuery
누군가 만들어 놓은 Javascript
기본형식
$('#기능을 적용하고자하는 곳의 id값').원하는 기능();
id값이 a인 곳에서 value 값을 찾고 싶을 때
$('#a').val();temp_html 단위로 만들어서 이용할 경우(백틱 보간법)
만들어진 덩어리를 let으로 정의해서 재사용
# id값이 a라고 가정할 때
let A = $('#a').val();
let temp_html = `${A}`자주쓰이는 기능 1) 이미지 속성 변경
# url 변수를 정의
let url = response['url']
# id값이 a인 곳의 src 주소를 url 변수로 변경
$('#a').attr('src', url)자주쓰이는 기능 2) 텍스트 값 변경
# msg 변수를 정의
let msg = response['msg']
# id값이 a인 곳의 text를 msg 변수로 변경
$('#a').text(msg)
기능은 암기금물!☠️ jQuery 홈페이지 API Documentation 참고할 것!
02.Ajax
서버 -> 클라이언트 (Get)
기본형식
$.ajax({
type: "GET",
url: "정보를 Get하고자하는 url",
data: {},
success: function (response) {
}
})1) 이용하고자 하는 API 를 url 값에 넣기
2) ajax의 response 값을 활용하여 배열데이터 찾기
3) jQuery 활용하여 내가 원하는 데이터 값 얻기
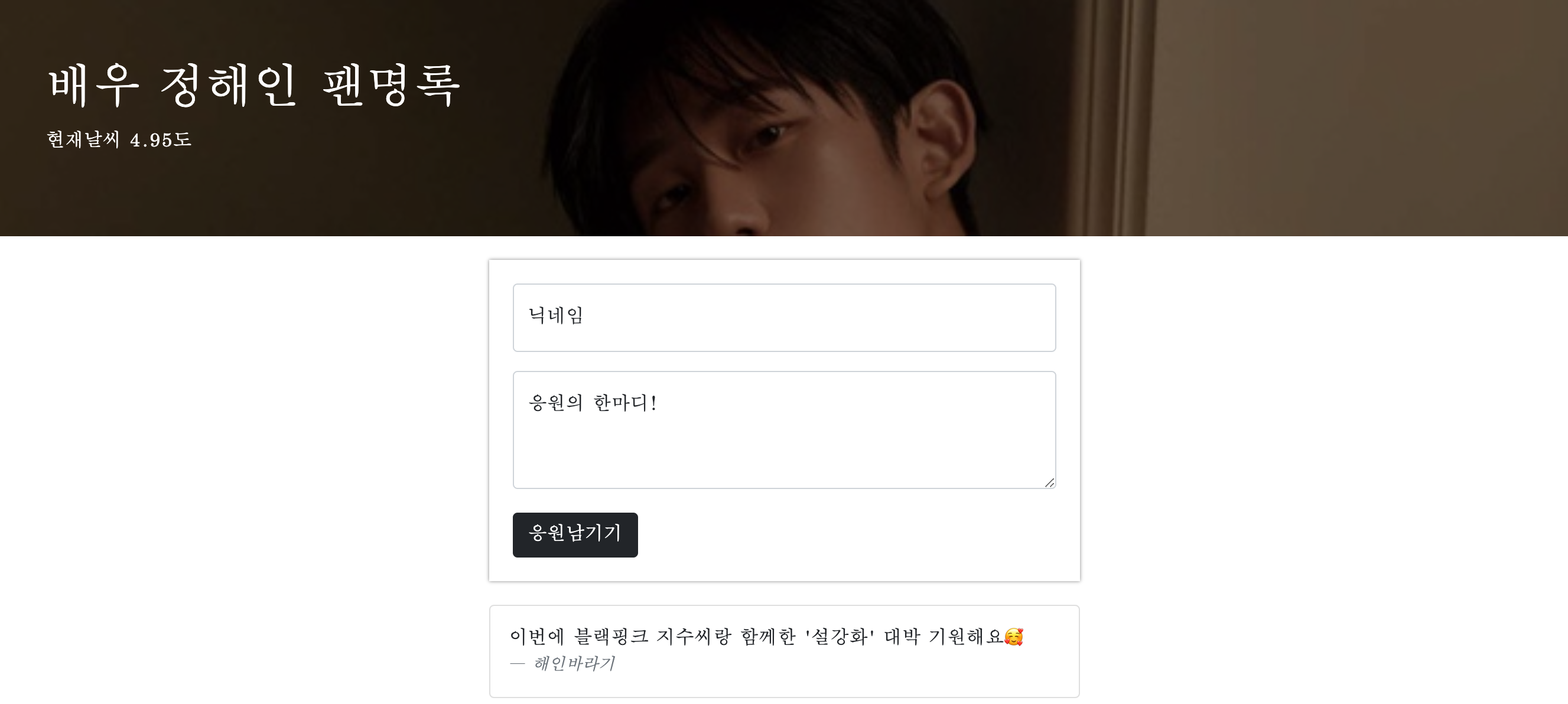
현재기온 Get하기⛅
서울날씨 url
http://spartacodingclub.shop/sparta_api/weather/seoul# 페이지 새로고침 시 자동으로 실행되게하는 jQuery
$(document).ready(function () {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/weather/seoul", # url주소넣기
data: {},
success: function (response) {
let temp = response['temp'] # url 데이터에서 기온값을 temp 변수로 정의
$('#now_temp').text(temp) # id값이 now_temp인 곳의 text 값을 temp 변수로 대체
console.log(temp) # console 창에서 temp 값을 확인할 수 있음
}
})
}
현재날씨는 4.95도 입니다. 12월 치고는 그렇게 춥진 않네요🤓